De paginaontwerper
De paginaontwerper is de meest creatieve plek van Playr. Hier kun je pagina's maken en/of aanpassen.
Basiselementen
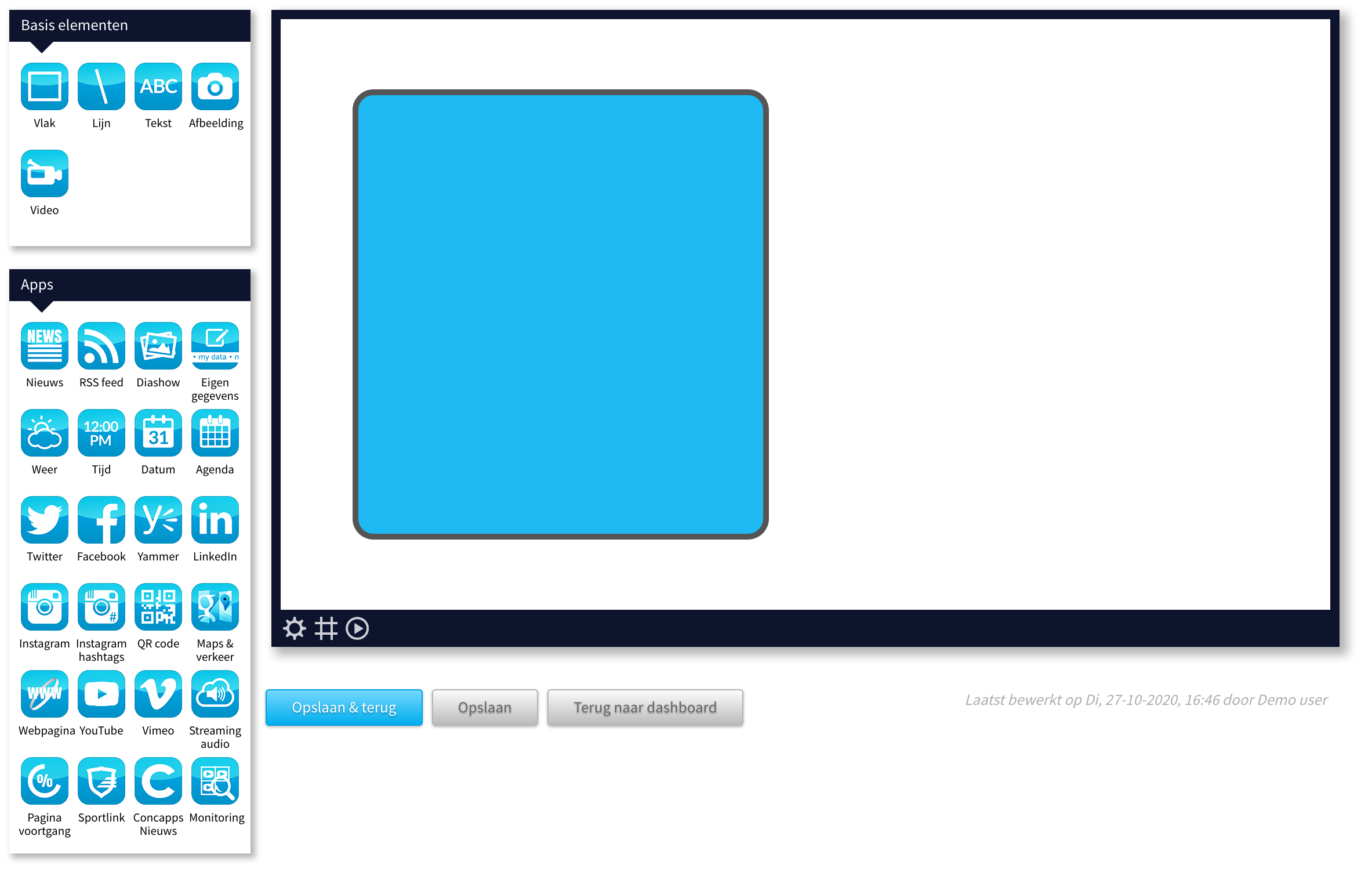
Het begint allemaal met basiselementen. Je kunt gekleurde vlakken maken op een pagina met behulp van het "Vlak" element. Sleep het gewoon vanuit de linker "Basiselementen" sectie op de pagina en er verschijnt een basisvlak dat je nu kunt bewerken, zoals een kleur geven, van grootte veranderen en roteren.

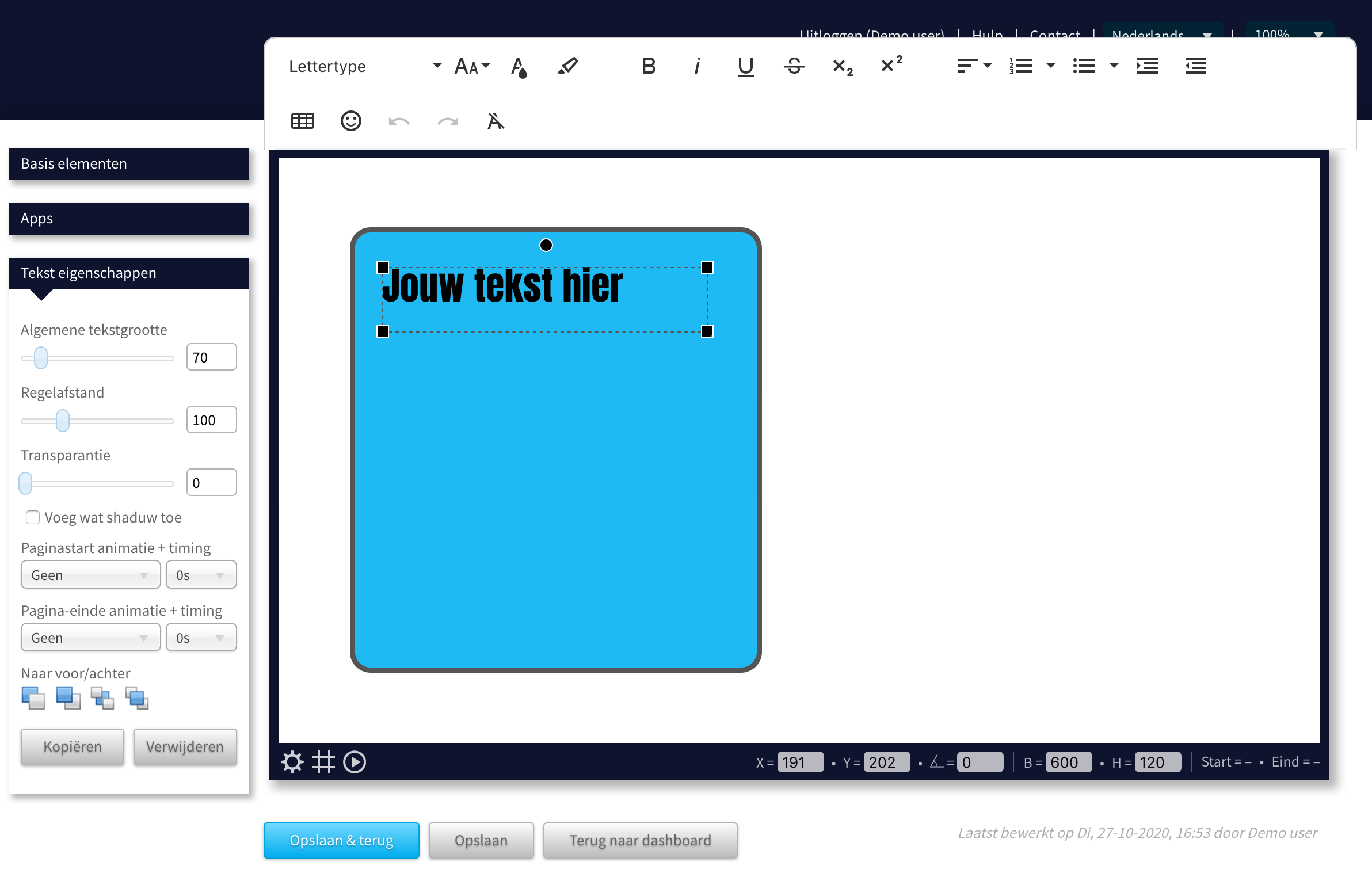
Het wordt interessanter met het tekstelement. Wanneer je dat aan het canvas toevoegt, verschijnt een tekstblok met links de eigenschappen van dit element. Hier kun je het tekstblok naar eigen inzicht configureren. De tekst bewerk je direct in het tekstblok zelf.

Wanneer je naar de linkerkant kijkt, zie je een aantal configuratieopties voor het tekstelement, zoals de algemene tekstgrootte, variant van de tekstgrootte (voor losse tekstdelen), de kleur, diverse stijlopties, de uitlijning, mogelijkheid om een tabel toe te voegen, de aanwezigheid van een achtergrondschaduw, enz. Als je één van deze instellingen wijzigt, zie je dat onmiddellijk terug in het tekstblok op de pagina.
Zie de secties Pagina-elementen om alles te lezen over de elementen die je op een pagina kan plaatsen.
Element Informatie
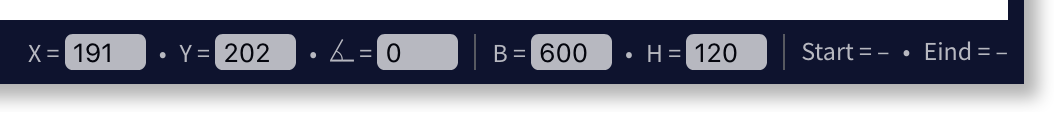
Onderaan de rechterkant van de pagina vind je basisinformatie over het geselecteerde element. Van het geselecterde element worden de meeste van deze gegevens rechtstreeks zichtbaar en zijn direct aan te passen.

| Info | Uitleg |
|---|---|
| X | De horizontale positie van het element. |
| Y | De verticale positie van het element. |
| Hoek | De rotatiehoek van het element in graden. |
| W | De breedte van het element. |
| H | De hoogte van het element. |
| Start | Als een pagina start animatie is geconfigureerd, zal dit de overeenkomstige timing weergeven. |
| Einde | Als een pagina-end-animatie is geconfigureerd, wordt dit de overeenkomstige timing weergegeven. |
| Stopwatch | (Alleen voor video-elementen) Toont twee nummers als "X / Y", waarbij X de huidige tijd is tijdens het afspelen van video en Y de totale videolengte in seconden is. |
Merk op dat de referentieresolutie van een 16:9 pagina 1920x1080 pixels is. Maar dat betekent niet dat je alleen bij die resolutie kunt afspelen. Bij het afspelen wordt de speler altijd naadloos aangepast aan de resolutie van het weergavescherm.
Pagina-instellingen En Besturing
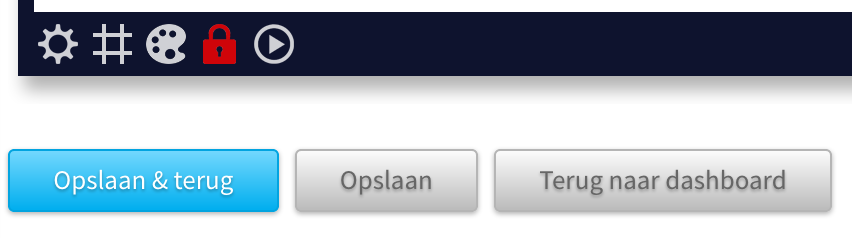
Onderaan de linkerkant van het canvas vind je een paar klikbare pictogrammen en knoppen om de pagina en de paginaontwerper te configureren en te besturen.

| Besturingselementen | Uitleg |
|---|---|
| Tandwielpictogram | Opent de pagina-instellingen aan de linkerkant, waarmee je de pagina kunt configureren. |
| Rasterpictogram | Toont een 20x20 pixel raster om je te helpen met het uitlijnen van elementen. |
| Paletpictogram | Als deze pagina afkomstig is uit een voorbeeldpaginacollectie, dan is dit pictogram beschikbaar. Hiermee op je het kleurenpalet van de voorbeeldpaginacollectie en kun je de kleurstelling van alle overeenkomstige pagina's in één keer wijzigen. |
| Slotpictogram | Als elementen standaard vergrendelen ingeschakeld is in de bedrijfsinstellingen, dan is dit slotje standaard rood. Dat betekent dat de bestaande elementen niet verplaatst, vergroot, verkleind, geroteerd of gemaximaliseerd kunnen worden. Je kunt op het slotje klikken om de elementen weer te ontgrendelen. |
| Afspeelpictogram | Als je animaties op jouw elementen hebt geconfigureerd, dan kun hiermee de animaties in de geconfigureerde volgorde afspelen. |
| Opslaan en terug | Slaat alle wijzigingen op en brengt je terug naar het dashboard. |
| Opslaan | Slaat alleen de wijzigingen op, je blijft in de paginaontwerper. |
| Terug naar dashboard | Verwijdert alle wijzigingen en brengt je terug naar het dashboard. |
Daarnaast is er rechtsbovenin nog een instelmogelijkheid: een selectielijst waarmee je het zoomniveau kunt instellen om in en uit te zoomen op/van het ontwerpcanvas.
Pagina-instellingen
Je kan de volgende basiseigenschappen van jouw pagina wijzigen:
| Eigenschap | Uitleg |
|---|---|
| Verhouding en oriëntatie | Hiermee kun je de gewenste beeldverhouding van jouw pagina instellen, zodat deze overeenkomt met jouw afspeelscherm(en). Het meest voorkomende is de standaardverhouding 16:9, maar je kunt ook de oudere 4:3 verhouding gebruiken. Voor een verticaal scherm kies je de verhouding 9:16. Tenslotte kun je ook kiezen voor Anders... hetgeen je in staat stelt om een eigen basisresolutie (en daarmee ook beeldverhouding) in te stellen. Wanneer de huidige pagina wordt gebruikt in een afspeellijst of als achtergrondpagina, kun je de verhouding of oriëntatie niet wijzigen. Dit komt omdat de beeldverhouding moet overeenkomen met die van de andere pagina's in de afspeellijst of van de voorgrondpagina. Goed om te weten: de verhouding wordt onthouden; de volgende blanco pagina die je maakt, heeft dezelfde beeldverhouding die die je hier selecteert. |
| Aangepaste basisresolutie | Met deze instelling kun je twee dingen bereiken:
|
| Achtergrondpagina | Je kan een andere pagina selecteren die wordt weergegeven op de achtergrond van de pagina die je bewerkt. Door gebruik te maken van een gemeenschappelijke achtergrondpagina voor veel van jouw pagina's, kan je eenvoudig een consistente lay-out maken. |
| Achtergrondkleur | Gebruik deze optie om de achtergrondkleur van je pagina te veranderen. |
| Achtergrondafbeelding | Gebruik deze optie om een achtergrondafbeelding van je pagina in te stellen. Het zorgt er altijd voor dat de afbeelding de pagina vult. Als hij te groot is, zal hij de afbeelding centreren en de overtollige delen "afsnijden". |
Conceptpagina's En Het Goedkeuringproces
Als je de rol van auteur hebt, zullen het wijzigen van een pagina ertoe leiden dat deze de concept status krijgt. Dit betekent dat de wijzigingen worden opgeslagen, maar nog niet zichtbaar zijn in afspeellijsten of kanalen.
Als een redacteur of bedrijfsbeheerder de paginaontwerper van een concept-pagina opent, krijgt hij de optie om de wijzigingen goed te keuren of af te wijzen. Als hij deze goedkeurt, zijn de wijzigingen direct beschikbaar in afspeellijsten en kanalen die de pagina bevatten. Als hij de wijzigingen afwijst, worden deze ongedaan gemaakt en keert de pagina terug naar de status vóór de wijzigingen van de auteur.
Sneltoetsen
In de paginaontwerper kan je een aantal sneltoetsen gebruiken om het nog makkelijker te maken. Hier is een overzicht:
| Windows of Linux | MacOS | Uitleg |
|---|---|---|
| Backspace | Backspace | Verwijder het geselecteerde element. |
| Esc | Esc | Schakel het geselecteerde element uit of sluit het geopende dialoogvenster. |
| + of = | + of = | Zoom in op het canvas. |
| - of _ | - of _ | Zoom uit van het canvas. |
| Ctrl + C | ⌘ + C | Kopieer het huidige geselecteerde element. |
| Ctrl + V | ⌘ + V | Plak het laatst gekopieerde element op het canvas. Dit werkt ook tussen tabs en vensters van dezelfde webbrowser. |
| Ctrl + Z | ⌘ + Z | Wijziging ongedaan maken. |
| Ctrl + Y | Shift + ⌘ + Z | Ongedaan gemaakte wijziging opnieuw toepassen. |
| Ctrl + S | ⌘ + S | Sla de pagina op. |
| Ctrl + slepen | ⌘ + slepen | Trek een rechthoek waarmee je één of meer elementen selecteert. |
| Ctrl + links-klikken | ⌘ + links-klikken | Toevoegen / verwijderen van het geselecteerde element aan / van de verzameling van geselecteerde elementen. |
| Ctrl + Alt + ← | Ctrl + Alt + ← | Verplaatst geselecteerd element 1 pixel naar links. De korte versie hiervan is Alt + ←, maar dat werkt niet in een tekstelement, aangezien je daarmee in de tekst navigeert. |
| Ctrl + Alt + ↑ | Ctrl + Alt + ↑ | Verplaatst geselecteerd element 1 pixel naar boven. De korte versie hiervan is Alt + ↑, maar dat werkt niet in een tekstelement, aangezien je daarmee in de tekst navigeert. |
| Ctrl + Alt + → | Ctrl + Alt + → | Verplaatst geselecteerd element 1 pixel naar rechts. De korte versie hiervan is Alt + →, maar dat werkt niet in een tekstelement, aangezien je daarmee in de tekst navigeert. |
| Ctrl + Alt + ↓ | Ctrl + Alt + ↓ | Verplaatst geselecteerd element 1 pixel naar beneden. De korte versie hiervan is Alt + ↓, maar dat werkt niet in een tekstelement, aangezien je daarmee in de tekst navigeert. |
| Alt + slepen | Alt + slepen | Wanneer je het element met jouw muis sleept terwijl de Alt- of Ctrl-toets ingedrukt houdt, beweegt het element met stappen van 20 pixels. Dat maakt het uilijnen van elementen makkelijker. |
| Alt + vergroten / verkleinen | Alt + vergroten / verkleinen | Wanneer je het element met jouw muis groter of kleiner maakt terwijl je de Alt- of Ctrl-toets ingedrukt houdt, vergroot/verkleint het element in stappen van 20 pixels. Dat maakt het uilijnen van elementen makkelijker. |
| Alt + roteren | Alt + roteren | Wanneer je het element met jouw muis roteert terwijl je de Alt- of Ctrl-toets ingedrukt houdt, roteert het element in stappen van 15 graden. |
| Tab | ⇥ | Selecteert het volgende element. Dit is erg handig als het element moeilijk met de muis te selecteren is of onzichtbaar. |
| Shift + Tab | ⇧ + ⇥ | Selecteert het vorige element. Dit is erg handig als het element moeilijk met de muis te selecteren is of onzichtbaar. |
| Dubbelklikken | Dubbelklikken | Dubbelklik met je muis op een element om 'm paginavullend te maken. Dubbelklik nog een keer om 'm weer terug te naar zijn vorige afmeting. |
Media (Afbeeldingen, PDF's En Video's)
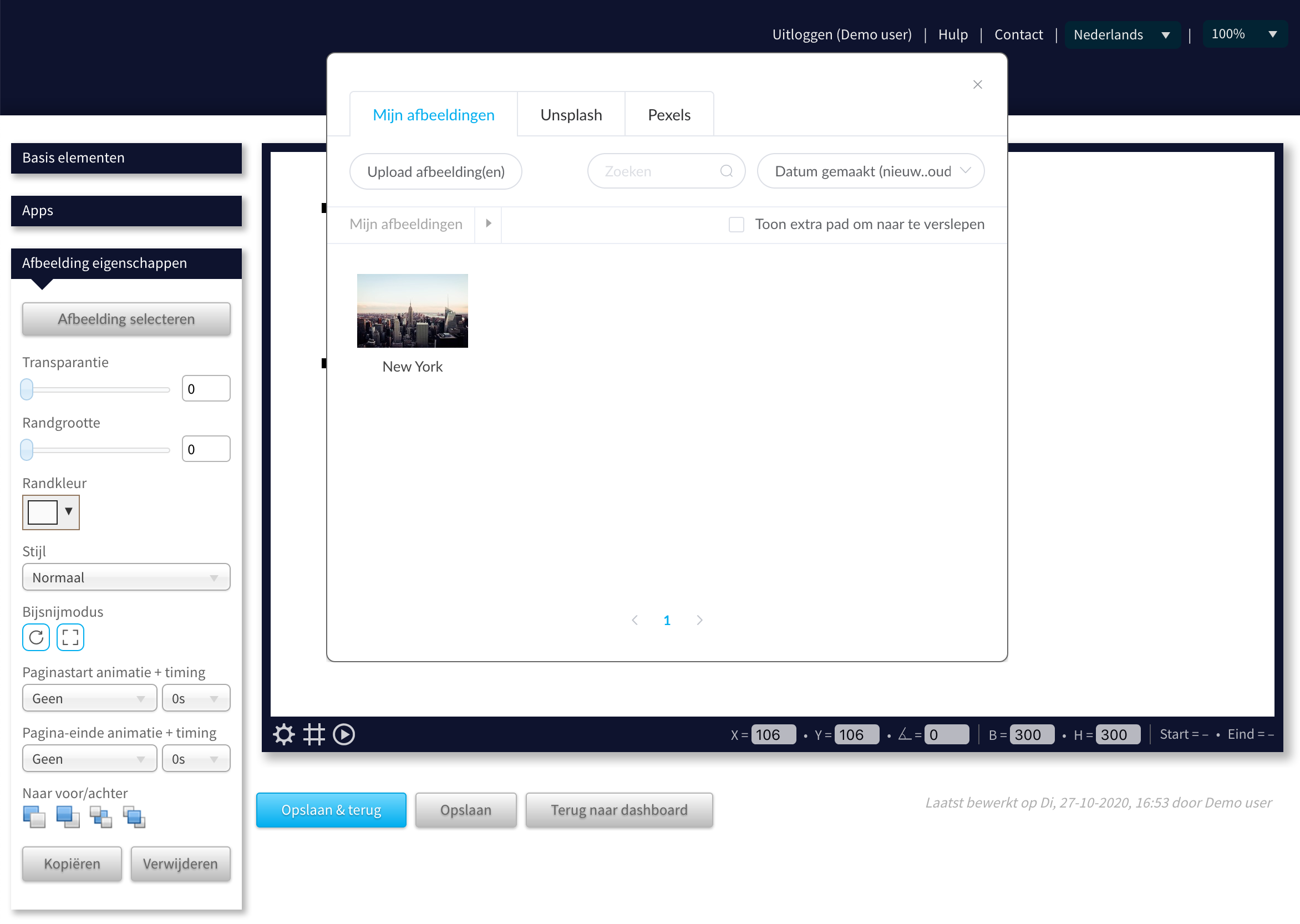
Je kan verschillende media typen (afbeeldingen, PDF's en video's) uploaden naar ons platform. Om dit te doen voeg je het Afbeelding element (voor afbeeldingen en PDF's) of het Video element (voor video's) toe aan de pagina en wordt de catalogus van dat mediatype geopend. Sleep een afbeelding, PDF of video naar de catalogus (of gebruik de knop Upload afbeelding(en)) en ze verschijnen in de catalogus, klaar om geselecteerd te worden voor gebruik op je pagina. Voor een PDF document wordt een map met de naam van het document aangemaakt en elke pagina wordt omgezet in een aparte afbeelding.

Klik op het geuploade mediabestand dat je wil gebruiken en selecteer Gebruik in het popup menu. Je kunt ook dubbelklikken op de afbeelding of video om deze te selecteren en terug te keren naar de pagina.
Media Beheren
Je kunt meerdere afbeeldingen of video's selecteren om ze naar een andere map te slepen of ze in één keer te verwijderen:
- Klik en houd de linkermuisknop ingedrukt om een denkbeeldige rechthoek te slepen rond de items die je wilt selecteren.
- Houd de Shift toets ingedrukt en selecteer het eerste en laatste item van de reeks die je wilt selecteren.
- Houd de Ctrl (Windows of Linux) of ⌘ (MacOS) toets ingedrukt om individuele items toe te voegen aan/te verwijderen uit de geselecteerde set.
Om een geselecteerde set items te verwijderen, druk je op de Del (Windows of Linux) of Backspace (MacOS) toets.
Ondersteunde Bestandstypes
| Media type | Ondersteunde bestandstypen | Maximale grootte |
|---|---|---|
| Afbeelding | jpg, jpeg, png, gif, svg, webp | 15MB |
| PDF document | 50 pages | |
| Video | Vrijwel elk type (het wordt na de upload automatisch geconverteerd naar een formaat dat in elke browser kan worden afgespeeld) | 2GB |